
Flutter Register with Provider :In flutter app UI represents the current state of the app so when there is any change .update the UI will rebuild from scratch we will be covering this scenario in Flutter register with Provider tutorial.
When there is a update to UI every widget in the screen i.e.
Text widgets, buttons and all the remaining things gets update.Usage of state management will decrease the code complexity and reduce code size.
For any dynamic app there will be quite a few changes almost on every interaction.
sometimes so making use of provider makes it much easy in app development.
State management :
State management provides the ability to handle data while page refresh. components to be aware of state these things provide much impact on the app performance.
We will be dealing with the concept of state management in flutter programming and consider Flutter login with Provider pattern and implement login mechanism in this tutorial.
pubspec.yaml :
Add provider, get dependency to pubspec.yaml to get start with flutter login with provider. Also try to specify the version numbers latest available to avoid any conflict.
provider: ^6.1.1
http: ^1.1.2Authentication:
We will create a model class extending change notifier and specify the fields firstname, lastname, email, password ,confirm password.So that we can add the user credentials and fetch them any where in the app after login with provider.
Create a method to store the data and can also create a method to fetch the data.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'package:loginpro/constants/api.dart';
import 'package:loginpro/screens/Home.dart';
import 'package:loginpro/widgets/Navigate.dart';
import 'package:loginpro/widgets/Toast.dart';
class AuthenticationProvider extends ChangeNotifier {
final requesturl = Api.baseurl;
bool _isloading = false;
bool get isloading => _isloading;
Future<void> registerUser({
required email,
required password,
required confirmpassword,
required firstname,
required lastname,
BuildContext? context,
}) async {
_isloading = true;
notifyListeners();
var url = '$requesturl/register';
var data = {
"first_name": firstname,
"last_name": lastname,
"email": email,
"password": password,
"confirm_password": confirmpassword
};
print(data);
var urlparse = Uri.parse(url);
http.Response response = await http.post(
urlparse,
body: data,
);
print(urlparse);
if (response.statusCode == 200) {
// ignore: unused_local_variable
var response_data = json.decode(response.body.toString());
_isloading = false;
toastInfo(mesg: 'Register Successful');
notifyListeners();
NavigatePage(context: context).NextPage(Page: const HomePage());
print('Register Successful');
} else {
print('Fail');
_isloading = false;
toastInfo(mesg: 'Register Failed');
notifyListeners();
}
}
}
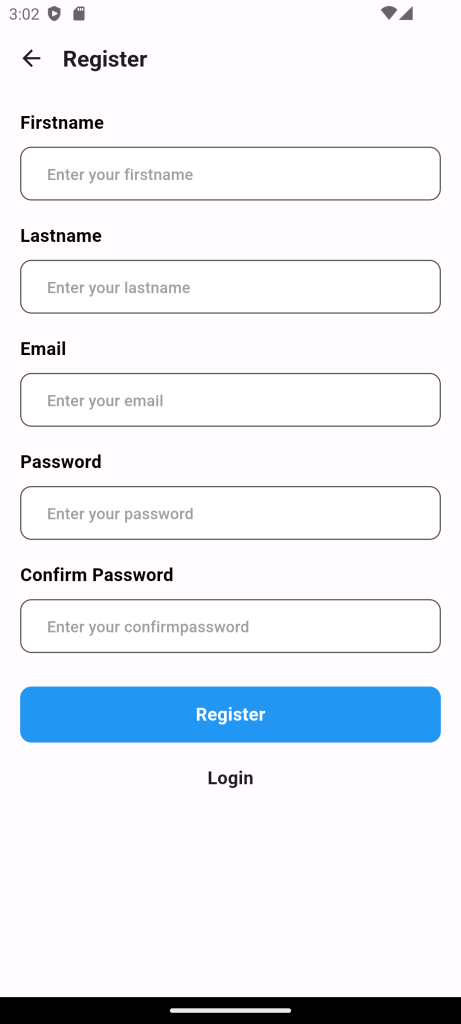
Registerpage :
Create a Register screen which will be loaded once the use is registered-in.And here we display information regarding the user base on provider pattern.
import 'package:flutter/material.dart';
import 'package:loginpro/auth/auth.dart';
import 'package:loginpro/screens/login.dart';
import 'package:loginpro/widgets/Button.dart';
import 'package:loginpro/widgets/Navigate.dart';
import 'package:loginpro/widgets/Textfield.dart';
import 'package:provider/provider.dart';
class Register extends StatefulWidget {
const Register({super.key});
@override
State<Register> createState() => _RegisterState();
}
class _RegisterState extends State<Register> {
final GlobalKey<FormState> formkey = GlobalKey<FormState>();
// bool _passVisibility = true;
// bool isEmailCorrect = false;
TextEditingController email = TextEditingController();
TextEditingController password = TextEditingController();
TextEditingController confirmpassword = TextEditingController();
TextEditingController firstname = TextEditingController();
TextEditingController lastname = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
titleSpacing: 0,
title: const Text(
"Register",
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
body: SingleChildScrollView(
child: Form(
key: formkey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Textfield(
title: 'Firstname',
controller: firstname,
hint: 'Enter your firstname',
label: 'Enter your firstname',
validatorvalue: 'Enter your firstname',
maxLines: 1),
Textfield(
title: 'Lastname',
controller: lastname,
hint: 'Enter your lastname',
label: 'Enter your lastname',
validatorvalue: 'Enter your lastname',
maxLines: 1),
Textfield(
title: 'Email',
controller: email,
hint: 'Enter your email',
label: 'Enter your email',
validatorvalue: 'Enter your email',
maxLines: 1),
Textfield(
title: 'Password',
controller: password,
hint: 'Enter your password',
label: 'Enter your password',
validatorvalue: 'Enter your password',
maxLines: 1),
Textfield(
title: 'Confirm Password',
controller: confirmpassword,
hint: 'Enter your confirmpassword',
label: 'Enter your confirmpassword',
validatorvalue: 'Enter your confirmpassword',
maxLines: 1),
const SizedBox(
height: 10,
),
Padding(
padding: const EdgeInsets.all(10),
child: Consumer<AuthenticationProvider>(
builder: (context, auth, c) {
return Button(
text: 'Register',
click: () {
auth.registerUser(
context: context,
email: email.text,
password: password.text,
confirmpassword: confirmpassword.text,
firstname: firstname.text,
lastname: lastname.text);
},
context: context,
status: auth.isloading);
}),
),
const SizedBox(
height: 10,
),
GestureDetector(
child: const Text(
'Login',
style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold),
),
onTap: () {
NavigatePage(context: context)
.NextPage(Page: const Login());
},
)
],
),
),
),
),
);
}
}
main.dart :Flutter Register with Provider
Specify the providers inside the void main block of code as below.
import 'package:flutter/material.dart';
import 'package:loginpro/auth/auth.dart';
import 'package:loginpro/screens/splash.dart';
import 'package:provider/provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider(create: (_) => AuthenticationProvider())
],
child: MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const SplashScreen(),
),
);
}
}
Specify the provider using which we try to save the information inside the onPressed.
Consumer<AuthenticationProvider>(
builder: (context, auth, c) {
return Button(
text: 'Register',
click: () {
auth.RegisterUser(
context: context,
email: email.text.trim(),
password: password.text.trim());
},
context: context,
status: auth.isloading);
}),
For More: To know about LoginPage using Flutter Provider.





Leave a Reply