
Job Search Application in Flutter: In this tutorial I have explain how implement online jobs portal search, find and apply posted works. I think u know Naukri, Indeed, Fresherswolrd & more sites available for apply, post jobs online. Category wise everything was split & provide information from everybody who are looking for those websites.
So here I have develop similar sites like this using dart flutter framework. Through the flutter we can easily develop attractive designs for encourage job seekers & company admins. These days everybody needs one portal for find the best employee or company responsible person. So we have to use these type of opportunities.
Most of online job portal developed using PHP MySQL for web application. When comes to android mobile application, developers are choose java language. Because that was very secure and fastest page speed. But flutter also worth for app development. Lot of attractive widgets available & less code written for implement the application.
Create Project
Lets start the project for build awesome Indeed job portal using flutter with all features like all of candidate & admins have user friendly navigation. Flutter is right choice for all college students and who try for joining software companies in future. IF you have good knowledge in app development then you have to earn & join IT sector.
I hope already you know the basic steps of project creation. So after complete the procedure follow below code for develop online job portal like seekers are search find apply job with simple steps
Main.dart file in the project
import 'package:flutter/material.dart';
import 'package:job/Home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(debugShowCheckedModeBanner: false, home: Home());
}
}
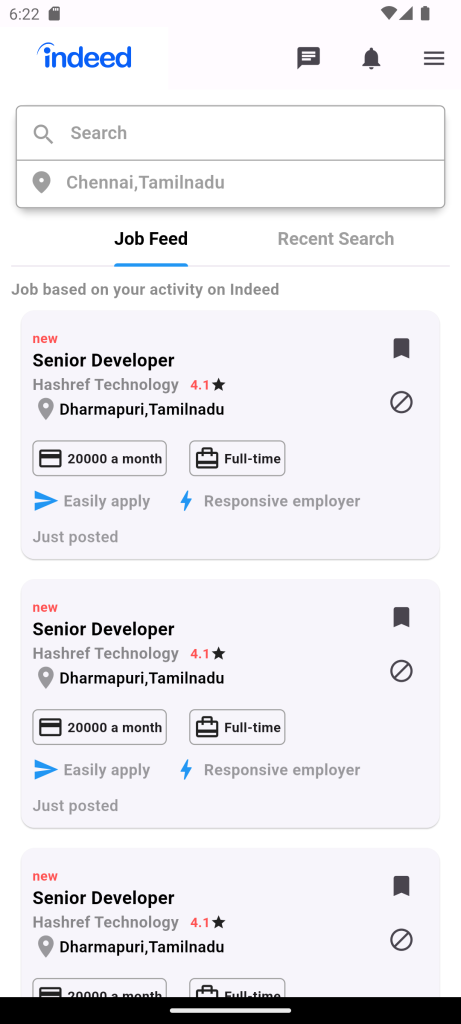
Home page of the job search application contains the details of recent search details and the recent job feed provide in the list view builder in tab format
the job such as the job title ,job location , salary details , and many other details about the job are given in the form of data.
Homepage.dart
import 'package:flutter/material.dart';
import 'package:job/Jobfeed.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> with SingleTickerProviderStateMixin {
late TabController tabController = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Colors.white,
leadingWidth: 150,
leading: Image.asset(
'assets/images/indeed.png',
width: 150,
height: 150,
fit: BoxFit.cover,
),
actions: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(onPressed: () {}, icon: const Icon(Icons.chat)),
const SizedBox(
width: 8,
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.notifications),
),
const SizedBox(
width: 8,
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.menu),
),
],
)
],
),
body: SingleChildScrollView(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Card(
elevation: 5,
color: Colors.white,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(5)),
child: const Padding(
padding: EdgeInsets.symmetric(vertical: 10),
child: Column(
children: [
SizedBox(
height: 30,
child: TextField(
autofocus: false,
decoration: InputDecoration(
hintText: "Search",
contentPadding:
EdgeInsets.fromLTRB(10, 5, 10, 10),
hintStyle: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight: FontWeight.w600),
prefixIcon: Icon(
Icons.search,
color: Colors.grey,
),
border: InputBorder.none,
),
),
),
Divider(
thickness: 1,
color: Colors.grey,
),
Row(
children: [
SizedBox(
width: 10,
),
Icon(
Icons.location_on_rounded,
color: Colors.grey,
),
SizedBox(
width: 10,
),
Text(
"Chennai,Tamilnadu",
style: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight: FontWeight.w600),
),
],
),
],
),
),
),
),
Container(
child: TabBar(
controller: tabController,
labelPadding: EdgeInsets.symmetric(horizontal: 40.0),
isScrollable: true,
indicatorWeight: 2,
indicatorColor: Colors.blue,
labelColor: Colors.black,
unselectedLabelColor: Colors.grey,
indicatorSize: TabBarIndicatorSize.label,
labelStyle:
TextStyle(fontWeight: FontWeight.bold, fontSize: 16.0),
tabs: [
const Tab(
text: 'Job Feed',
),
const Tab(
text: 'Recent Search',
),
],
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 1.4,
child: TabBarView(
controller: tabController,
children: [JobFeed(), JobFeed()]),
)
],
),
),
),
),
);
}
}
Job Search Application in Flutter: JobFeed.dart in
In the JobFeed page the screen display the details of the company such as company name, location, job details , salary details and etc,,
import 'package:flutter/material.dart';
import 'package:job/Jobfeed.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> with SingleTickerProviderStateMixin {
late TabController tabController = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Colors.white,
leadingWidth: 150,
leading: Image.asset(
'assets/images/indeed.png',
width: 150,
height: 150,
fit: BoxFit.cover,
),
actions: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(onPressed: () {}, icon: const Icon(Icons.chat)),
const SizedBox(
width: 8,
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.notifications),
),
const SizedBox(
width: 8,
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.menu),
),
],
)
],
),
body: SingleChildScrollView(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Card(
elevation: 5,
color: Colors.white,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(5)),
child: const Padding(
padding: EdgeInsets.symmetric(vertical: 10),
child: Column(
children: [
SizedBox(
height: 30,
child: TextField(
autofocus: false,
decoration: InputDecoration(
hintText: "Search",
contentPadding:
EdgeInsets.fromLTRB(10, 5, 10, 10),
hintStyle: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight: FontWeight.w600),
prefixIcon: Icon(
Icons.search,
color: Colors.grey,
),
border: InputBorder.none,
),
),
),
Divider(
thickness: 1,
color: Colors.grey,
),
Row(
children: [
SizedBox(
width: 10,
),
Icon(
Icons.location_on_rounded,
color: Colors.grey,
),
SizedBox(
width: 10,
),
Text(
"Chennai,Tamilnadu",
style: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight: FontWeight.w600),
),
],
),
],
),
),
),
),
Container(
child: TabBar(
controller: tabController,
labelPadding: EdgeInsets.symmetric(horizontal: 40.0),
isScrollable: true,
indicatorWeight: 2,
indicatorColor: Colors.blue,
labelColor: Colors.black,
unselectedLabelColor: Colors.grey,
indicatorSize: TabBarIndicatorSize.label,
labelStyle:
TextStyle(fontWeight: FontWeight.bold, fontSize: 16.0),
tabs: [
const Tab(
text: 'Job Feed',
),
const Tab(
text: 'Recent Search',
),
],
),
),
SizedBox(
height: MediaQuery.of(context).size.height * 1.4,
child: TabBarView(
controller: tabController,
children: [JobFeed(), JobFeed()]),
)
],
),
),
),
),
);
}
}

For more : To know about Ticket Booking in Flutter.





Leave a Reply