
Zomato Clone using Flutter:In today’s digital world, food delivery apps have become increasingly popular. Whether you run a restaurant or a food delivery service, having a user-friendly app is essential. When it comes to app development, Flutter has emerged as a game-changer. In this article, we will explore why Flutter is the ideal choice for developing your food delivery app. We’ll delve into its cross-platform compatibility, beautiful user interfaces, fast development cycle, performance optimization, robust software development kit (SDK), and even highlight some popular food delivery apps built on Flutter.
To create a standout food delivery app, consider incorporating the following essential features
Real-Time Order Tracking
Allow customers to track their orders in real-time, enhancing transparency and building trust.
Personalized Recommendations
Provide a home page with tailored recommendations based on customer preferences, previous orders, and browsing history.
Push Notifications
Utilize push notifications to send order updates, promotional offers, and personalized messages, engaging customers and driving them back to the app.
Convenient Search and Filtering
Implement a user-friendly search function with intuitive filters and sorting options for easy navigation and enhanced user experience.
Convenient Payment Options
Offer secure and convenient payment methods like credit cards, digital wallets, and cash on delivery to cater to diverse customer preferences.
Create a List in Dart/Flutter
The example shows you:
- How to create a List using
List()constructor or literal syntax. - How to add new items to a List.
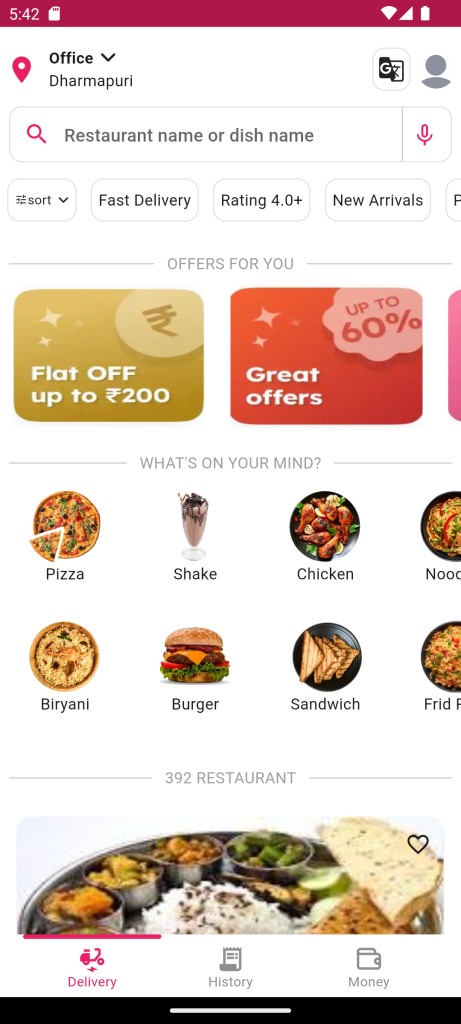
List<String> tabName = [
"sort",
"Fast Delivery",
"Rating 4.0+",
"New Arrivals",
"Pure Veg",
"Cuisines",
"More",
];
List<String> category = [
"Pizza",
"Biryani",
"Shake",
"Burger",
"Chicken",
"Sandwich",
"Noodles",
"Frid Rice",
"Thali",
"Cake",
"Panner",
"Dosa",
"Ice Cream",
"Rolls",
"Paratha",
"Chaat",
];ListView is a very important widget in a flutter. It is used to create the list of children But when we want to create a list recursively without writing code again and again then ListView.builder is used instead of ListView. ListView.builder creates a scrollable, linear array of widgets.
ListView.builder by default does not support child reordering.
flutter_screenutil
A flutter plugin for adapting screen and font size.Let your UI display a reasonable layout on different screen sizes!
Note: This plugin is still under development, and some APIs might not be available yet.
dependencies:
flutter:
sdk: flutter
# add flutter_screenutil
flutter_screenutil: ^5.9.0ListView Builder:
Container(
height: 40.h,
child: ListView.builder(
itemCount: tabName.length,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.all(5.h),
child: Container(
child: index == 0
? Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
border:
Border.all(color: Colors.grey[300]!)),
child: Row(
children: [
SizedBox(
width: 5.w,
),
Icon(
Icons.tune,
size: 10.sp,
),
Text(
"sort",
style: TextStyle(fontSize: 10.sp),
),
SizedBox(
width: 5.w,
),
FaIcon(
FontAwesomeIcons.angleDown,
size: 10.sp,
),
SizedBox(
width: 5.w,
),
],
),
)
: index == 5 || index == 6
? Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r),
border: Border.all(
color: Colors.grey[300]!)),
child: Row(
children: [
SizedBox(
width: 5.w,
),
Text(
"${tabName[index]}",
style: TextStyle(fontSize: 10.sp),
),
SizedBox(
width: 5.w,
),
FaIcon(
FontAwesomeIcons.angleDown,
size: 10.sp,
),
SizedBox(
width: 5.w,
),
],
),
)
: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r),
border: Border.all(
color: Colors.grey[300]!)),
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: 5.w, vertical: 5.h),
child: Center(
child: Text("${tabName[index]}")),
),
),
),
);
},
),
),Full Code: Homepage
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:zomoclone/MyBehavior.dart';
class DashBoardScreen extends StatefulWidget {
@override
State<StatefulWidget> createState() => DashBoardScreenState();
}
class DashBoardScreenState extends State<DashBoardScreen> {
List<String> tabName = [
"sort",
"Fast Delivery",
"Rating 4.0+",
"New Arrivals",
"Pure Veg",
"Cuisines",
"More",
];
List<String> category = [
"Pizza",
"Biryani",
"Shake",
"Burger",
"Chicken",
"Sandwich",
"Noodles",
"Frid Rice",
"Thali",
"Cake",
"Panner",
"Dosa",
"Ice Cream",
"Rolls",
"Paratha",
"Chaat",
];
@override
Widget build(BuildContext context) {
ScreenUtil.init(context, designSize: const Size(360, 690));
return Container(
color: Colors.pink,
child: SafeArea(
child: Scaffold(
backgroundColor: Colors.white,
body: Container(
child: Column(
children: [
SizedBox(
height: 10.h,
),
//appbar dynamic Create
Padding(
padding: const EdgeInsets.all(5.0),
child: Row(
children: [
Icon(
Icons.location_on,
size: 25.sp,
color: Colors.pink,
),
const SizedBox(
width: 10,
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
const Text(
"Office",
style: TextStyle(fontWeight: FontWeight.bold),
),
Padding(
padding: EdgeInsets.symmetric(horizontal: 5.w),
child: FaIcon(
FontAwesomeIcons.angleDown,
size: 15.sp,
),
),
],
),
const Text("Dharmapuri")
],
),
const Spacer(),
Container(
height: 30.h,
width: 30.w,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
border: Border.all(color: Colors.grey[300]!)),
child: const Center(child: Icon(Icons.g_translate)),
),
SizedBox(
width: 5.w,
),
GestureDetector(
onTap: () {},
child: Container(
height: 30.h,
width: 30.w,
child: const CircleAvatar(
backgroundImage: NetworkImage(
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQiaLO5Z4Ga_OJMvDSNnn2b_UT6iMUvWU2Btg&usqp=CAU",
),
),
),
)
],
),
),
//search box
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
border: Border.all(color: Colors.grey[300]!)),
child: IntrinsicHeight(
child: Row(
children: [
const Flexible(
child: TextField(
autofocus: false,
decoration: InputDecoration(
hintText: "Restaurant name or dish name",
prefixIcon: Icon(
Icons.search,
color: Colors.pink,
),
border: InputBorder.none,
),
),
),
const VerticalDivider(),
const Icon(
Icons.keyboard_voice_outlined,
color: Colors.pink,
),
SizedBox(
width: 10.w,
)
],
),
),
),
),
Container(
height: 40.h,
child: ListView.builder(
itemCount: tabName.length,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.all(5.h),
child: Container(
child: index == 0
? Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
border:
Border.all(color: Colors.grey[300]!)),
child: Row(
children: [
SizedBox(
width: 5.w,
),
Icon(
Icons.tune,
size: 10.sp,
),
Text(
"sort",
style: TextStyle(fontSize: 10.sp),
),
SizedBox(
width: 5.w,
),
FaIcon(
FontAwesomeIcons.angleDown,
size: 10.sp,
),
SizedBox(
width: 5.w,
),
],
),
)
: index == 5 || index == 6
? Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r),
border: Border.all(
color: Colors.grey[300]!)),
child: Row(
children: [
SizedBox(
width: 5.w,
),
Text(
"${tabName[index]}",
style: TextStyle(fontSize: 10.sp),
),
SizedBox(
width: 5.w,
),
FaIcon(
FontAwesomeIcons.angleDown,
size: 10.sp,
),
SizedBox(
width: 5.w,
),
],
),
)
: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r),
border: Border.all(
color: Colors.grey[300]!)),
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: 5.w, vertical: 5.h),
child: Center(
child: Text("${tabName[index]}")),
),
),
),
);
},
),
),
Expanded(
child: ScrollConfiguration(
behavior: MyBehavior(),
child: ListView(
children: [
SizedBox(
height: 10.h,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Expanded(child: Divider()),
SizedBox(
width: 10.w,
),
Center(
child: Text(
"OFFERS FOR YOU",
style: TextStyle(color: Colors.grey[500]!),
)),
SizedBox(
width: 10.w,
),
const Expanded(child: Divider()),
],
),
),
Container(
height: 100.h,
child: ListView.builder(
itemCount: 3,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10.w),
child: GestureDetector(
onTap: () {
if (index != 1) {}
},
child: Container(
height: 80.h,
width: 150.w,
child: Image.asset(
"assets/images/frame${index + 1}.png",
height: 70.h,
fit: BoxFit.fill,
),
),
),
);
},
),
),
SizedBox(
height: 10.h,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Expanded(child: Divider()),
SizedBox(
width: 10.w,
),
Center(
child: Text(
"WHAT'S ON YOUR MIND?",
style: TextStyle(color: Colors.grey[500]!),
)),
SizedBox(
width: 10.w,
),
const Expanded(child: Divider()),
],
),
),
Container(
height: 180.h,
child: GridView.count(
scrollDirection: Axis.horizontal,
crossAxisCount: 2,
children: List.generate(
16,
(index) => Column(
children: [
SizedBox(
height: 5.h,
),
Container(
height: 50.h,
child: Image.asset(
"assets/images/category/ic_frame${index + 1}.jpg",
fit: BoxFit.fill,
),
),
Text("${category[index]}")
],
)),
),
),
SizedBox(
height: 10.h,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Expanded(child: Divider()),
SizedBox(
width: 10.w,
),
Center(
child: Text(
"392 RESTAURANT",
style: TextStyle(color: Colors.grey[500]!),
)),
SizedBox(
width: 10.w,
),
const Expanded(child: Divider()),
],
),
),
ListView.builder(
itemCount: 2,
physics: const ClampingScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.symmetric(
horizontal: 10.w, vertical: 10.h),
child: Card(
child: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r)),
child: Stack(
children: [
Column(
children: [
Container(
height: 155.h,
width: double.infinity,
child: ClipRRect(
borderRadius:
BorderRadius.only(
topRight:
Radius.circular(10.r),
topLeft:
Radius.circular(10.r),
),
child: Image.asset(
"assets/images/image${index + 1}.jpeg",
fit: BoxFit.fill,
))),
Padding(
padding: EdgeInsets.symmetric(
vertical: 10.h),
child: Column(
children: [
SizedBox(
height: 20.h,
),
Row(
children: [
SizedBox(
width: 10.w,
),
const Icon(
Icons.alarm,
color: Colors.green,
),
SizedBox(
width: 5.w,
),
const Text(
"35-40 min ● 1 km"),
const Spacer(),
const Text("₹ 150 for one"),
SizedBox(
width: 5.w,
)
],
),
],
),
)
],
),
Positioned(
top: 10.h,
right: 10.w,
child: Icon(
Icons.favorite_outline,
color: Colors.red,
size: 20.sp,
)),
Positioned(
bottom: 90.h,
left: 10.w,
child: Container(
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
"The New Restaurant",
style: TextStyle(
fontSize: 20.sp,
color: Colors.white,
fontWeight:
FontWeight.bold),
),
Row(
children: [
const Text(
"SouthIndian ● North Indian ● Chinese",
style: TextStyle(
color: Colors.white),
),
SizedBox(
width: 70.w,
),
Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius
.circular(
10.r),
color: Colors.green),
child: Padding(
padding: EdgeInsets
.symmetric(
horizontal:
5.w),
child: const Text(
"4.0★",
style: TextStyle(
color:
Colors.white),
),
),
)
],
)
],
),
)),
Positioned(
left: 10.w,
bottom: 40.h,
child: Container(
height: 40.h,
width: 312.w,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.r),
gradient: const LinearGradient(
colors: [
Colors.indigo,
Colors.indigoAccent
],
begin: Alignment.bottomLeft,
end: Alignment.topRight,
),
),
child: Row(
children: [
SizedBox(
width: 10,
),
const Icon(
Icons.percent,
color: Colors.white,
),
const Text(
"50% OFF up to 100",
style: TextStyle(
color: Colors.white),
),
SizedBox(
width: 135.w,
),
Container(
decoration: BoxDecoration(
color: Colors.indigo,
borderRadius:
BorderRadius.circular(
10.r)),
child: Padding(
padding:
EdgeInsets.all(5.sp),
child: const Text(
"+1",
style: TextStyle(
color: Colors.white),
),
),
),
SizedBox(
width: 10.w,
)
],
),
))
],
),
),
),
);
},
)
],
),
),
),
],
),
),
),
),
);
}
}


For more : To know about Loginpage using Provider in Flutter





Leave a Reply