
Vertical Card Pager in Flutter:A vertical card pager displays an animated card list in the application by scrolling vertically. It is a very beautiful and dynamic card view pager. We can define the card pager list differently.
The flutter widget is built using a modern framework. It is like a reaction. In this, we start with the widget to create any application. Each component in the screen is a widget. The widget describes what his outlook gives his present configuration and condition. Widget shows were similar to its idea and current setup and state. Flutter is a free and open-source tool to develop mobile, desktop, web applications with a single code base.
In this blog, we will explore the Vertical Card Pager In Flutter. We will also implement a demo of the Vertical Card Pager, and describes its properties. and how to use them in your flutter applications. So let’s get starts.
Let us understand in detail about its properties
Properties of the Vertical Card Pager
- titles: The title property is to display some of its details in the card, it is a type of list.
- align: You can use the align property to arrange the list item, according to it according to left, centre and right.
- images: We use the images property to display the image in the list item, it is a type of list.
- textStyle: Using the text style property, we can reduce the size of the text of the title and change the color of the text.
Add dependencies to pubspec — yaml file.
dependencies:
vertical_card_pager: ^1.5.0Import Package:
import 'package:vertical_card_pager/vertical_card_pager.dart';we create a list of the titles in which we have named the tiles.
final List<String> titles = [
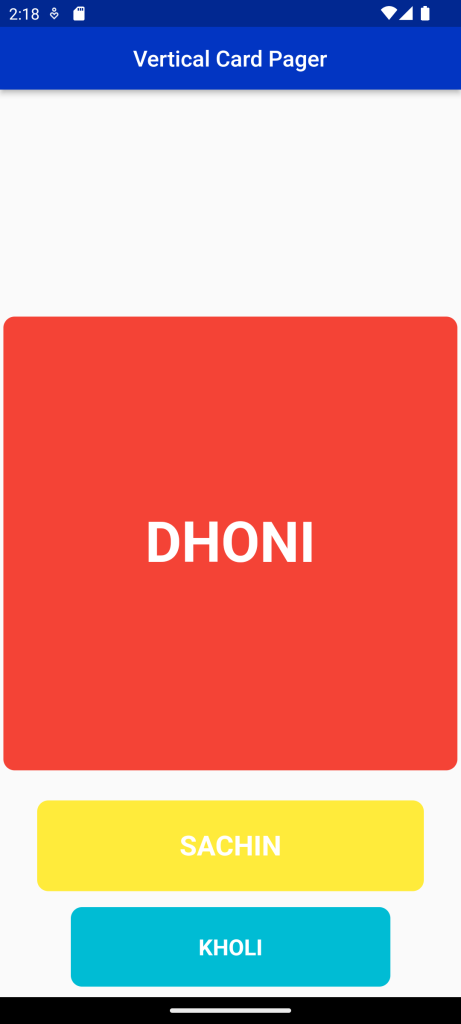
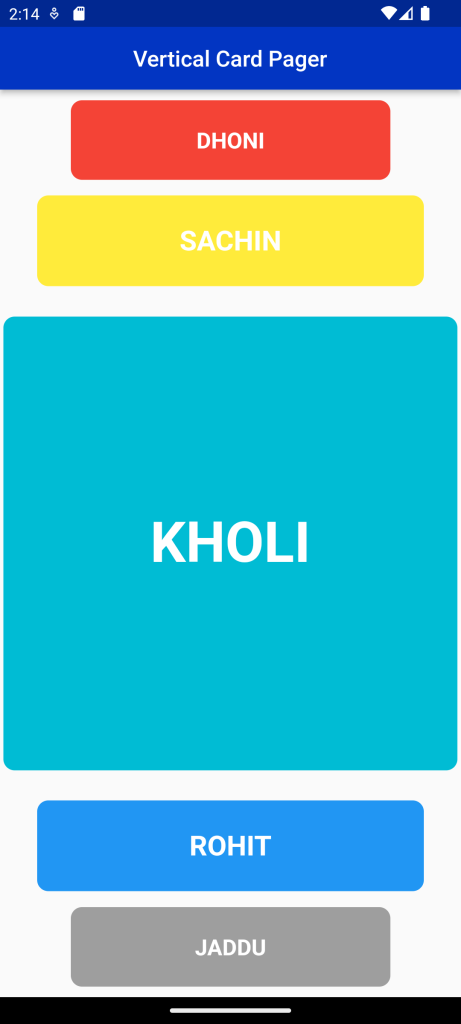
"DHONI",
"SACHIN",
"KHOLI",
"ROHIT",
"JADDU",
];An image variable define which is list type. In this, we have given the color of the items which have been defined in the images property.
final List<Widget> images = [
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
];

Full Code:
Vertical Card Pager in Flutter
import 'package:demoproject/Constant/color.dart';
import 'package:flutter/material.dart';
import 'package:vertical_card_pager/vertical_card_pager.dart';
class VerticalCard extends StatefulWidget {
@override
_VerticalCardState createState() => _VerticalCardState();
}
class _VerticalCardState extends State<VerticalCard> {
final List<String> titles = [
"DHONI",
"SACHIN",
"KHOLI",
"ROHIT",
"JADDU",
];
@override
Widget build(BuildContext context) {
final List<Widget> images = [
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
Container(
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
),
];
return Scaffold(
appBar: AppBar(
backgroundColor: Blue,
title: Text(
'Vertical Card Pager',
style: TextStyle(color: Colors.white),
),
centerTitle: true,
),
body: SafeArea(
child: Expanded(
child: Container(
child: VerticalCardPager(
textStyle:
TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
titles: titles,
images: images,
onPageChanged: (page) {},
align: ALIGN.CENTER,
onSelectedItem: (index) {},
),
),
),
),
);
}
}
For More : To know about Searchlist in Flutter





Leave a Reply