
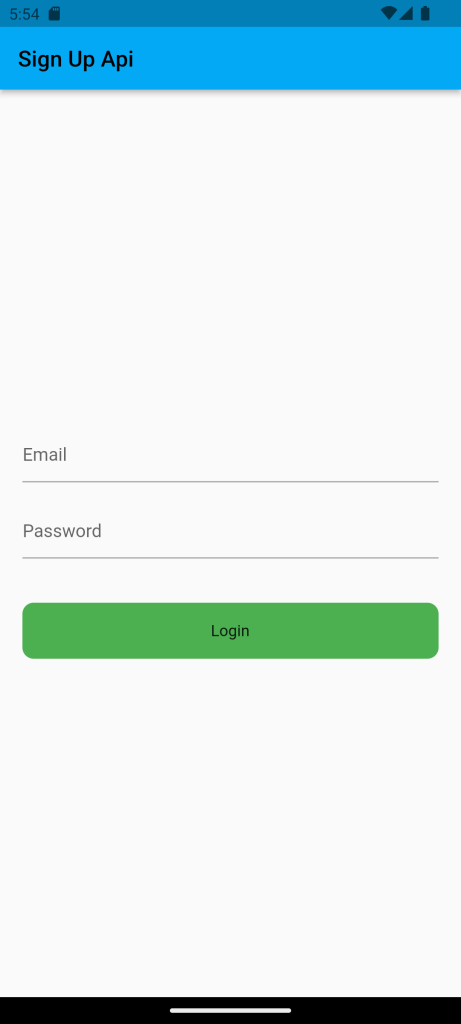
Login Page using api in Flutter:To prevent unauthorized access to personal information, it is a good practice to authenticate users before granting access to websites, mobile applications, and computer applications, after then register and then login. In this article, we are going to explain how to build a Design Login page user interface. We have used the TextField widget, for user input as Username/Email, and Password. And below of password TextField to create the option Forget Password. Button widget, to show action.
Add This http package into your pubspec.yaml file so you can user latest version of this package from this link and import this package into project dart file.
import 'package:http/http.dart';http: ^1.1.0We will use these free API servicse to get End Point to of our login API.
Create your project and design the UI, we will use TextFormField widget to get input from the user i.e email and password. We will to controller email controller and password controller to keep the text in this controller which will user enter in the TextFormField widget.
email TextForm Field
TextEditingController emailController = TextEditingController();
TextFormField(
controller: emailController,
decoration: InputDecoration(
hintText: 'Email'
),
)password TextForm Field
TextEditingController passwordController = TextEditingController();
TextFormField(
controller: passwordController,
decoration: InputDecoration(
hintText: 'Password'
),
)Let create the button, when user click on this button we will then call the Login API.
GestureDetector(
onTap: (){
login(emailController.text.toString(), passwordController.text.toString());
},
child: Container(
height: 50,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(10)
),
child: Center(child: Text('Login'),),
),
)Source Code of Function To Call Login API.
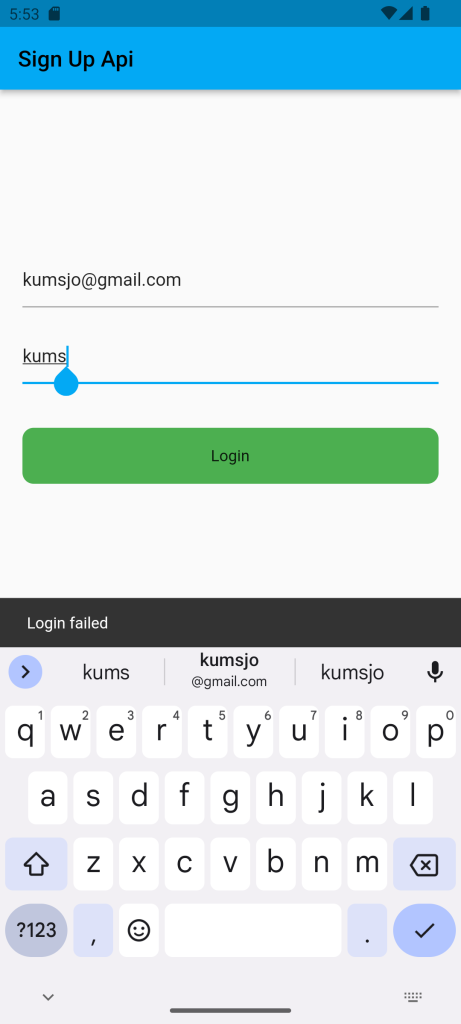
Here we will create a post request using our http package library and then we will send a request to the server. If the response status code is equal to 200 then it means the user is logged in and we have a user token.
Login API
void login(String email , password) async {
try{
Response response = await post(
Uri.parse('https://reqres.in/api/login'),
body: {
'email' : email,
'password' : password
}
);
if(response.statusCode == 200){
var data = jsonDecode(response.body.toString());
print(data['token']);
print('Login successfully');
}else {
print('failed');
}
}catch(e){
print(e.toString());
}
}Full Code:Login Page using api in Flutter
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart';
class Login extends StatefulWidget {
const Login({Key? key}) : super(key: key);
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
TextEditingController emailController = TextEditingController();
TextEditingController passwordController = TextEditingController();
void login(String email, password) async {
try {
Response response = await post(Uri.parse('https://reqres.in/api/login'),
body: {'email': 'kumsjo@gmail.com', 'password': 'kums'});
if (response.statusCode == 200) {
var data = jsonDecode(response.body.toString());
print(data['token']);
print('Login successfully');
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Login successfully'),
),
);
} else {
print('failed');
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Login failed'),
),
);
}
} catch (e) {
print(e.toString());
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Sign Up Api'),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextFormField(
controller: emailController,
decoration: InputDecoration(hintText: 'Email'),
),
SizedBox(
height: 20,
),
TextFormField(
controller: passwordController,
decoration: InputDecoration(hintText: 'Password'),
),
SizedBox(
height: 40,
),
GestureDetector(
onTap: () {
login(emailController.text.toString(),
passwordController.text.toString());
},
child: Container(
height: 50,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(10)),
child: Center(
child: Text('Login'),
),
),
)
],
),
),
);
}
}







Leave a Reply