
Social App Ui Design Flutter: Social media platforms have become an integral part of our lives. The ability to connect, share, and communicate with others seamlessly has transformed the way we interact. If you’re an aspiring app developer looking to dive into the world of social media, this tutorial is for you. We’ll guide you through the process of building a social media app using Flutter, a popular open-source UI software development kit.
1. Introduction to Flutter and its Advantages
Flutter, developed by Google, is a powerful framework for building natively compiled applications for mobile, web, and desktop from a single codebase. Its key advantage lies in its expressive and flexible UI components, which enable developers to create visually appealing and responsive interfaces. With Flutter’s “hot reload” feature, developers can see changes instantly, making the development process efficient and iterative.
2. Setting Up Your Development Environment
Before diving into the app development process, make sure you have Flutter and Dart installed on your machine. You can follow the official Flutter installation guide for your specific operating system. Once installed, verify your installation using the flutter doctor command in your terminal. This command will help you identify any missing dependencies.
3. Designing the User Interface
A captivating user interface is crucial for any social media app’s success. Flutter provides a wide range of widgets and tools to create stunning UIs. Let’s break down the UI design into key components.
Create a Stateful Widget
The next step is to create a Stateful Widget that will contain all the dummy data items mapped with the above class. All the logic or the implementation part is done inside the build() method. Copy, and paste the below lines of code.
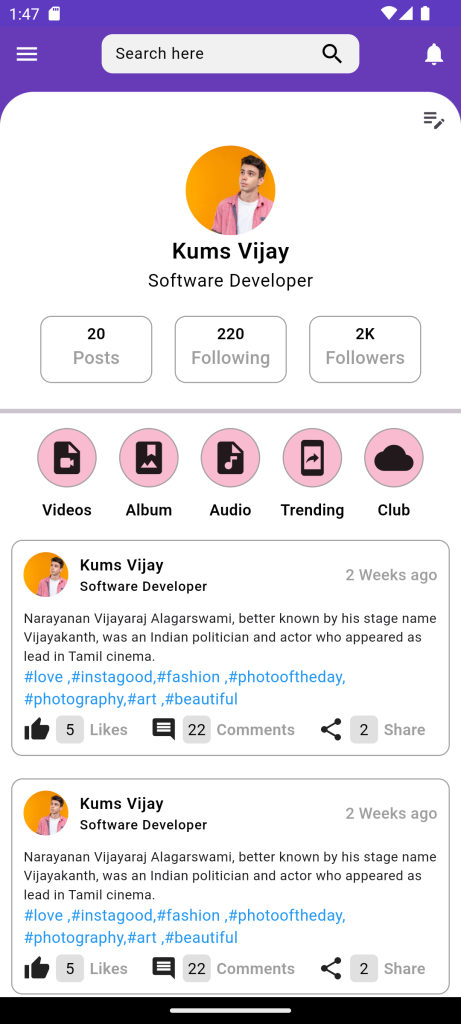
Building User Profiles
User profiles allow users to showcase their information and posts. Design a user profile screen that displays the user’s avatar, username, bio, and posts. You can use a combination of widgets like Column, Row, and Container to achieve the desired layout.
return Scaffold(
backgroundColor: Colors.deepPurpleAccent,
body: LayoutBuilder(builder: (context, constraints) {
return ConstrainedBox(
constraints: BoxConstraints(
minHeight: constraints.maxHeight,
minWidth: constraints.maxWidth,
),
child: IntrinsicHeight(
child: SingleChildScrollView(
child: SafeArea(
child: Container(
color: Colors.deepPurple,
child: Column(children: [
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
IconButton(
onPressed: () {},
icon: const Icon(
Icons.menu,
color: Colors.white,
)),
SizedBox(
height: 35,
width: 230,
child: TextField(
style: TextStyle(
color: const Color(0xff020202),
fontSize: 20,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
//onChanged: _handleSearch,
decoration: InputDecoration(
filled: true,
fillColor: const Color(0xfff1f1f1),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(10),
borderSide: BorderSide.none,
),
hintText: "Search here",
hintStyle: TextStyle(
color: const Color(0xff020202),
fontSize: 14,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
suffixIcon: const Icon(Icons.search),
suffixIconColor: Colors.black,
),
),
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.notifications,
color: Colors.white,
))
],
),
const SizedBox(
height: 10,
),
Container(
constraints: BoxConstraints(
maxHeight:
MediaQuery.of(context).size.height *
2),
width: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(30.0),
// bottomRight: Radius.circular(20.0),
topLeft: Radius.circular(30.0),
// bottomLeft: Radius.circular(40.0)
),
),
child: Column(children: [
Align(
alignment: Alignment.topRight,
child: IconButton(
onPressed: () {},
icon: Icon(Icons.edit_note)),
),
Column(
children: const [
CircleAvatar(
radius: 40,
backgroundImage: NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
Text(
"Kums Vijay",
style: TextStyle(
color: Color(0xff020202),
fontSize: 20,
fontWeight: FontWeight.w600,
letterSpacing: 0.5,
),
),
Text(
"Software Developer",
style: TextStyle(
color: Color(0xff020202),
fontSize: 16,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
)
// image.network(
// 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
],
),
SizedBox(
height: 10,
),
SizedBox(
height: 80,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: _cateogry.length,
itemBuilder: (BuildContext context,
int index) {
final category = _cateogry[index];
return Container(
margin: EdgeInsets.all(10),
height: 60,
width: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
10))),
child: Center(
child: Padding(
padding:
const EdgeInsets.all(5),
child: Column(
children: [
Text(
category.post,
// '13',
style: TextStyle(
color:
Color(0xff020202),
fontSize: 14,
fontWeight:
FontWeight.w600,
letterSpacing: 0.2,
),
),
Text(
// 'Posts',
category.name,
style: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight:
FontWeight.w500,
letterSpacing: 0.2,
),
),
],
),
)));
}),
),
SizedBox(
height: 10,
),
Divider(
height: 10,
thickness: 4,
),
SizedBox(
height: 100,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: _post.length,
itemBuilder: (BuildContext context,
int index) {
final posts = _post[index];
return Column(
children: [
Container(
margin: EdgeInsets.all(10),
// height: 40,
// width: 60,
decoration: BoxDecoration(
color: Colors
.pink.shade100,
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
100))),
child: Padding(
padding:
const EdgeInsets.all(
8.0),
child: Center(
child: Icon(
posts.icon,
// Icons.play_arrow,
size: 35,
)),
)),
Text(
posts.name,
// 'videos',
style: TextStyle(
color:
const Color(0xff020202),
fontSize: 14,
fontWeight: FontWeight.w600,
letterSpacing: 0.2,
),
),
],
);
}),
),
SizedBox(
// height: 120,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: 3,
itemBuilder: (BuildContext context,
int index) {
return Container(
margin: EdgeInsets.all(10),
//height: 200,
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
10))),
child: Center(
child: Padding(
padding:
const EdgeInsets.all(10),
child: Column(
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Row(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: const [
Row(
children: [
CircleAvatar(
radius: 20,
backgroundImage:
NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
SizedBox(
width: 10,
),
Column(
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Text(
"Kums Vijay",
style:
TextStyle(
color: Color(
0xff020202),
fontSize:
14,
fontWeight:
FontWeight.w600,
letterSpacing:
0.5,
),
),
Text(
"Software Developer",
style:
TextStyle(
color: Color(
0xff020202),
fontSize:
12,
fontWeight:
FontWeight.w500,
letterSpacing:
0.5,
),
),
],
),
],
),
// Text(
// '13',
// style: TextStyle(
// color: const Color(
// 0xff020202),
// fontSize: 14,
// fontWeight:
// FontWeight.w500,
// letterSpacing: 0.2,
// ),
// ),
// ],
// ),
Text(
'2 Weeks ago',
style: TextStyle(
color:
Colors.grey,
fontSize: 14,
fontWeight:
FontWeight
.w500,
letterSpacing:
0.2,
),
),
],
),
SizedBox(
height: 10,
),
Text(
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
maxLines: 3,
overflow: TextOverflow
.ellipsis,
style: TextStyle(
fontSize: 12),
),
Text(
'#love ,#instagood,#fashion ,#photooftheday, #photography,#art ,#beautiful',
maxLines: 3,
overflow: TextOverflow
.ellipsis,
style: TextStyle(
color:
Colors.blue,
fontSize: 14),
),
SizedBox(
height: 5,
),
SizedBox(
height: 25,
child:
ListView.builder(
shrinkWrap:
true,
scrollDirection:
Axis
.horizontal,
itemCount:
_items
.length,
itemBuilder:
(BuildContext
context,
int index) {
var item =
_items[
index];
return Padding(
padding: const EdgeInsets
.only(
right:
20),
child:
Container(
height:
20,
child:
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Icon(item.icon),
SizedBox(
width: 5,
),
Container(
width: 25,
decoration: BoxDecoration(color: Colors.grey.shade300, borderRadius: BorderRadius.all(Radius.circular(5))),
child: Center(
child: Text(
item.post.toString(),
//'20',
style: TextStyle(color: Colors.black, fontSize: 14),
),
),
),
SizedBox(
width: 5,
),
Text(
item.name,
// 'videos',
style: TextStyle(
color: Colors.grey,
fontSize: 14,
fontWeight: FontWeight.w600,
letterSpacing: 0.2,
),
),
],
),
),
);
}),
),
]),
)));
}),
),
]))
]))))));
}),
);
Create Custom Data Class
In this step, I will create a class that has names and post of the profile. It is created only to map the items of the object with the ListView Builder.
final List<CateogryItem> _cateogry = [
CateogryItem(
post: '20',
name: 'Posts',
),
CateogryItem(
post: '220',
name: 'Following',
),
CateogryItem(
post: '2K',
name: 'Followers',
),
];
final List<PostItem> _post = [
PostItem(post: 20, name: 'Videos', icon: Icons.video_file),
PostItem(post: 20, name: 'Albums', icon: Icons.photo_album),
PostItem(post: 20, name: 'Audios', icon: Icons.audio_file),
PostItem(post: 20, name: 'Trending', icon: Icons.mobile_screen_share),
PostItem(post: 20, name: 'Clubs', icon: Icons.cloud),
];
final List<ListItem> _items = [
ListItem(
post: 5,
name: 'Likes',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.thumb_up),
ListItem(
post: 22,
name: 'Comments',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.comment),
ListItem(
post: 2,
name: 'Share',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.share),
];Creating and Posting Content
Allow users to create and post content to their profiles or the news feed. Use Flutter’s widgets to capture user-generated content and images. Upon submission, update the relevant database or API with the new content.
Adding Likes, Comments, and Shares
Enhance user engagement by allowing likes, comments, and shares on posts. Implement these features using Flutter’s IconButton or similar widgets.
SizedBox(
height : 25,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: _items.length,
itemBuilder: (BuildContext context,int index) {
var item = _items[index];
return Padding(
padding: const EdgeInsets.only(right : 20),
child: Container(
height : 20,
child:
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(item.icon),
SizedBox(
width : 5,
),
Container(width : 25,
decoration: BoxDecoration(
color: Colors.grey.shade300,
borderRadius: BorderRadius.all(Radius.circular(5))),
child: Center(
child:
Text(item.post.toString(),
//'20',
style
: TextStyle(color: Colors.black,fontSize : 14), ), ), ),
SizedBox(
width : 5, ),
Text(item.name,
// 'videos',
style: TextStyle(
color: Colors.grey,
fontSize : 14,
fontWeight: FontWeight.w600,
letterSpacing : 0.2, ),),
], ), ), );
}), ),
Full Code:Social App Ui Design Flutter
import 'package:flutter/material.dart';
class MyHome extends StatefulWidget {
const MyHome({super.key});
@override
State<MyHome> createState() => _MyHomeState();
}
class ListItem {
String name;
String Des;
IconData icon;
int post;
ListItem({
required this.post,
required this.name,
required this.Des,
required this.icon,
});
}
class PostItem {
String name;
IconData icon;
int post;
PostItem({
required this.post,
required this.name,
required this.icon,
});
}
class CateogryItem {
String name;
String post;
CateogryItem({
required this.post,
required this.name,
});
}
class _MyHomeState extends State<MyHome> {
final List<CateogryItem> _cateogry = [
CateogryItem(
post: '20',
name: 'Posts',
),
CateogryItem(
post: '220',
name: 'Following',
),
CateogryItem(
post: '2K',
name: 'Followers',
),
];
final List<PostItem> _post = [
PostItem(post: 20, name: 'Videos', icon: Icons.video_file),
PostItem(post: 20, name: 'Albums', icon: Icons.photo_album),
PostItem(post: 20, name: 'Audios', icon: Icons.audio_file),
PostItem(post: 20, name: 'Trending', icon: Icons.mobile_screen_share),
PostItem(post: 20, name: 'Clubs', icon: Icons.cloud),
];
final List<ListItem> _items = [
ListItem(
post: 5,
name: 'Likes',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.thumb_up),
ListItem(
post: 22,
name: 'Comments',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.comment),
ListItem(
post: 2,
name: 'Share',
Des:
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
icon: Icons.share),
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.deepPurpleAccent,
body: LayoutBuilder(builder: (context, constraints) {
return ConstrainedBox(
constraints: BoxConstraints(
minHeight: constraints.maxHeight,
minWidth: constraints.maxWidth,
),
child: IntrinsicHeight(
child: SingleChildScrollView(
child: SafeArea(
child: Container(
color: Colors.deepPurple,
child: Column(children: [
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
IconButton(
onPressed: () {},
icon: const Icon(
Icons.menu,
color: Colors.white,
)),
SizedBox(
height: 35,
width: 230,
child: TextField(
style: TextStyle(
color: const Color(0xff020202),
fontSize: 20,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
//onChanged: _handleSearch,
decoration: InputDecoration(
filled: true,
fillColor: const Color(0xfff1f1f1),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(10),
borderSide: BorderSide.none,
),
hintText: "Search here",
hintStyle: TextStyle(
color: const Color(0xff020202),
fontSize: 14,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
suffixIcon: const Icon(Icons.search),
suffixIconColor: Colors.black,
),
),
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.notifications,
color: Colors.white,
))
],
),
const SizedBox(
height: 10,
),
Container(
constraints: BoxConstraints(
maxHeight:
MediaQuery.of(context).size.height *
2),
width: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(30.0),
// bottomRight: Radius.circular(20.0),
topLeft: Radius.circular(30.0),
// bottomLeft: Radius.circular(40.0)
),
),
child: Column(children: [
Align(
alignment: Alignment.topRight,
child: IconButton(
onPressed: () {},
icon: Icon(Icons.edit_note)),
),
Column(
children: const [
CircleAvatar(
radius: 40,
backgroundImage: NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
Text(
"Kums Vijay",
style: TextStyle(
color: Color(0xff020202),
fontSize: 20,
fontWeight: FontWeight.w600,
letterSpacing: 0.5,
),
),
Text(
"Software Developer",
style: TextStyle(
color: Color(0xff020202),
fontSize: 16,
fontWeight: FontWeight.w400,
letterSpacing: 0.5,
),
)
// image.network(
// 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
],
),
SizedBox(
height: 10,
),
SizedBox(
height: 80,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: _cateogry.length,
itemBuilder: (BuildContext context,
int index) {
final category = _cateogry[index];
return Container(
margin: EdgeInsets.all(10),
height: 60,
width: 100,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
10))),
child: Center(
child: Padding(
padding:
const EdgeInsets.all(5),
child: Column(
children: [
Text(
category.post,
// '13',
style: TextStyle(
color:
Color(0xff020202),
fontSize: 14,
fontWeight:
FontWeight.w600,
letterSpacing: 0.2,
),
),
Text(
// 'Posts',
category.name,
style: TextStyle(
color: Colors.grey,
fontSize: 16,
fontWeight:
FontWeight.w500,
letterSpacing: 0.2,
),
),
],
),
)));
}),
),
SizedBox(
height: 10,
),
Divider(
height: 10,
thickness: 4,
),
SizedBox(
height: 100,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: _post.length,
itemBuilder: (BuildContext context,
int index) {
final posts = _post[index];
return Column(
children: [
Container(
margin: EdgeInsets.all(10),
// height: 40,
// width: 60,
decoration: BoxDecoration(
color: Colors
.pink.shade100,
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
100))),
child: Padding(
padding:
const EdgeInsets.all(
8.0),
child: Center(
child: Icon(
posts.icon,
// Icons.play_arrow,
size: 35,
)),
)),
Text(
posts.name,
// 'videos',
style: TextStyle(
color:
const Color(0xff020202),
fontSize: 14,
fontWeight: FontWeight.w600,
letterSpacing: 0.2,
),
),
],
);
}),
),
SizedBox(
// height: 120,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: 3,
itemBuilder: (BuildContext context,
int index) {
return Container(
margin: EdgeInsets.all(10),
//height: 200,
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey),
borderRadius:
BorderRadius.all(
Radius.circular(
10))),
child: Center(
child: Padding(
padding:
const EdgeInsets.all(10),
child: Column(
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Row(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: const [
Row(
children: [
CircleAvatar(
radius: 20,
backgroundImage:
NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRY5rtGeR4KiHiTAKEHjxu1uAZ29V_KPCdJtg&usqp=CAU')),
SizedBox(
width: 10,
),
Column(
crossAxisAlignment:
CrossAxisAlignment
.start,
children: [
Text(
"Kums Vijay",
style:
TextStyle(
color: Color(
0xff020202),
fontSize:
14,
fontWeight:
FontWeight.w600,
letterSpacing:
0.5,
),
),
Text(
"Software Developer",
style:
TextStyle(
color: Color(
0xff020202),
fontSize:
12,
fontWeight:
FontWeight.w500,
letterSpacing:
0.5,
),
),
],
),
],
),
// Text(
// '13',
// style: TextStyle(
// color: const Color(
// 0xff020202),
// fontSize: 14,
// fontWeight:
// FontWeight.w500,
// letterSpacing: 0.2,
// ),
// ),
// ],
// ),
Text(
'2 Weeks ago',
style: TextStyle(
color:
Colors.grey,
fontSize: 14,
fontWeight:
FontWeight
.w500,
letterSpacing:
0.2,
),
),
],
),
SizedBox(
height: 10,
),
Text(
'Narayanan Vijayaraj Alagarswami, better known by his stage name Vijayakanth, was an Indian politician and actor who appeared as lead in Tamil cinema.',
maxLines: 3,
overflow: TextOverflow
.ellipsis,
style: TextStyle(
fontSize: 12),
),
Text(
'#love ,#instagood,#fashion ,#photooftheday, #photography,#art ,#beautiful',
maxLines: 3,
overflow: TextOverflow
.ellipsis,
style: TextStyle(
color:
Colors.blue,
fontSize: 14),
),
SizedBox(
height: 5,
),
SizedBox(
height: 25,
child:
ListView.builder(
shrinkWrap:
true,
scrollDirection:
Axis
.horizontal,
itemCount:
_items
.length,
itemBuilder:
(BuildContext
context,
int index) {
var item =
_items[
index];
return Padding(
padding: const EdgeInsets
.only(
right:
20),
child:
Container(
height:
20,
child:
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Icon(item.icon),
SizedBox(
width: 5,
),
Container(
width: 25,
decoration: BoxDecoration(color: Colors.grey.shade300, borderRadius: BorderRadius.all(Radius.circular(5))),
child: Center(
child: Text(
item.post.toString(),
//'20',
style: TextStyle(color: Colors.black, fontSize: 14),
),
),
),
SizedBox(
width: 5,
),
Text(
item.name,
// 'videos',
style: TextStyle(
color: Colors.grey,
fontSize: 14,
fontWeight: FontWeight.w600,
letterSpacing: 0.2,
),
),
],
),
),
);
}),
),
]),
)));
}),
),
]))
]))))));
}),
);
}
}
Conclusion
Building a social media app with Flutter is an exciting journey that combines creative UI design with powerful functionality implementation. By following the steps outlined in this tutorial, you’re well on your way to creating a captivating social media experience for your users.
For more : To know about Audio Player in Flutter.





Leave a Reply