
Push notifications in Flutter :Push notifications are messages sent from a mobile app or website to a device, even when the device is not actively being used. They are typically used to alert users to new content or features .
What are the advantages of push notifications in mobile app development?
- Improved user engagement: Push notifications can help to keep users engaged with an app, even when they are not actively using it. This can increase the overall usage and popularity of the app.
- Increased retention: Push notifications can remind users about an app, which helps to increase retention and reduce the number of users who uninstall the app.
- Targeted messaging: Push notifications can target specific users or groups based on their interests or behaviors. This allows app developers to send personalized and relevant messages to users, which can increase the effectiveness of the notifications.
- Increased revenue: Push notifications can be used to promote in-app purchases or other monetization opportunities, which can help improve the app developer’s revenue.
- Improved customer service: Push notifications can provide timely and relevant information to users, such as updates or alerts. This can improve the overall customer experience and satisfaction with the app.
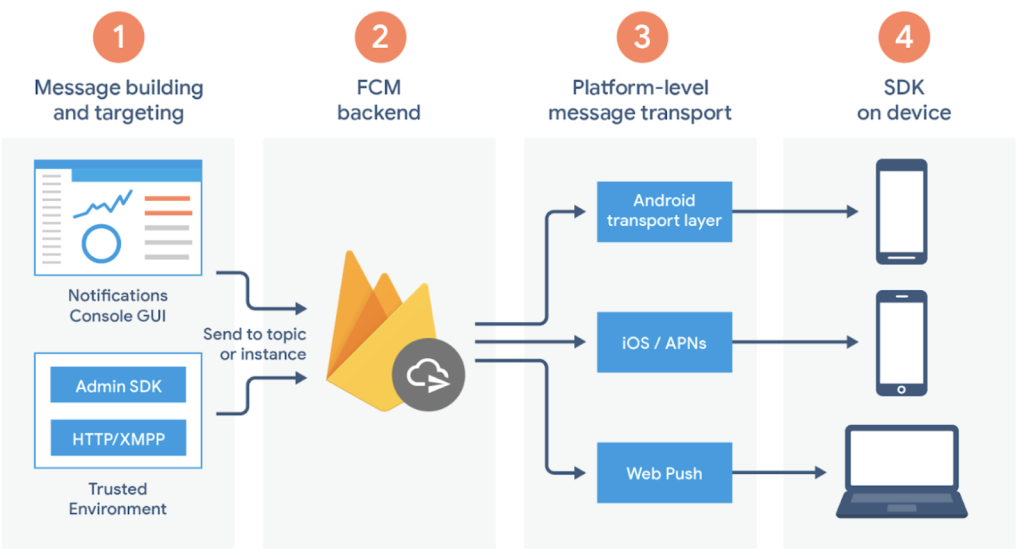
Firebase Cloud Messaging (FCM)
Firebase says, FCM(Firebase Cloud Messaging) is a cross-platform messaging solution that lets you reliably send messages at no cost.
FCM is a cross-platform messaging solution that allows developers to send messages and notifications to users on Android, iOS, and the web. Google provides FCM as part of the Firebase suite of tools and services for mobile app development.
FCM allows developers to send messages to specific devices or groups of devices based on user interests, app usage, and location. It can be used to send a wide range of messages, including alerts, notifications, and data payloads. FCM also provides features such as message scheduling, device group management, and analytics.
FCM is designed to be easy to use and integrate with existing app infrastructure. It uses a simple API and can be integrated with other Firebase services, such as Firebase Analytics, to provide a comprehensive set of tools for mobile app development.

3 Device states in Flutter + FCM
- Foreground: When the application is open, in view & in use.
- Background (minimized): This typically occurs when the user has pressed the “home” button on the device, has switched to another app via the app switcher or has the application open on a different tab (web).
- Terminated: When the device is locked or the application is not running. The user can terminate an app by “swiping it away” via the app switcher UI on the device or closing a tab (web).
Steps of the implementation
- In your CMD
- Download and install
- install firebase tools: npm install -g firebase-tools (CMD)
- run “firebase login” (CMD) and select your google account
2. In your flutter project Terminal
- then open your flutter project and run following commands in the terminal
– dart pub global activate flutterfire_cli
– flutterfire configure (if this command throws an error like “flutterfire is not recognized as..” that means you need to add “C:\Users\*username*\AppData\Local\Pub\Cache\bin” into your system’s path variables as a new entry. Now you should be able to run the command without any error)
3. In firebase console
- create a new firebase project and enable firebase FCM (also known as Messaging/ Cloud Messaging)
4. Then add following dependencies to your flutter project’s main.dart
firebase_messaging: ^14.7.9
firebase_core: ^2.24.2import 'package:firebase_core/firebase_core.dart';
import '/firebase_options.dart'; // this file is generated by "flutterfire config" command
import 'package:firebase_messaging/firebase_messaging.dart';
5. following lines in main.dart to initilize Firebase Messaging
// Initialization
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FirebaseMessaging messaging = FirebaseMessaging.instance;
NotificationSettings settings = await messaging.requestPermission(
alert: true,
announcement: false,
badge: true,
carPlay: false,
criticalAlert: false,
provisional: false,
sound: true,
);
print('User granted permission: ${settings.authorizationStatus}');6.following lines in the main.dart to receive “background messages”
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
await Firebase.initializeApp();
print("Handling a background message: ${message.messageId}");
}
WidgetsFlutterBinding.ensureInitialized();
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);7.following lines in the main.dart to receive “foreground messages”
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
print('Got a message whilst in the foreground!');
print('Message data: ${message.data}');
if (message.notification != null) {
print('Message also contained a notification: ${message.notification}');
}
});- (Common) :
– The cloud messaging package connects applications to the Firebase Cloud Messaging (FCM) Service
– We can send message payloads directly to the devices at no cost
– Each message payload can be up to 4KB in size - (iOS specific) :
– To test firebase messaging in iOS platform, a real device is required.
Full Code:Push notifications in Flutter
import 'package:flutter/material.dart';
import 'package:irmdesk/Home.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'firebase_options.dart';
@pragma('vm:entry-point')
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
// If you're going to use other Firebase services in the background, such as Firestore,
// make sure you call `initializeApp` before using other Firebase services.
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
print("Handling a background message: ${message.messageId}");
}
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FirebaseMessaging messaging = FirebaseMessaging.instance;
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
print('Got a message whilst in the foreground!');
print('Message data: ${message.data}');
if (message.notification != null) {
print('Message also contained a notification: ${message.notification}');
}
});
Future<void> _firebaseMessagingBackgroundHandler(
RemoteMessage message) async {
await Firebase.initializeApp();
print("Handling a background message: ${message.messageId}");
}
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
NotificationSettings settings = await messaging.requestPermission(
alert: true,
announcement: false,
badge: true,
carPlay: false,
criticalAlert: false,
provisional: false,
sound: true,
);
print('User granted permission: ${settings.authorizationStatus}');
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
For More: To know about Add to Cart using Provider





Leave a Reply